UI部品をコードと接続し、コードからUI部品を操作できるようにします。
サンプルとしてButtonを押したらLabelに「Hello」と表示するアプリを作ります。
Assistant Editorの利用
UI部品の接続にはAssistant Editorを使ってStoryboardとコードを表示します。

Outletとしての接続
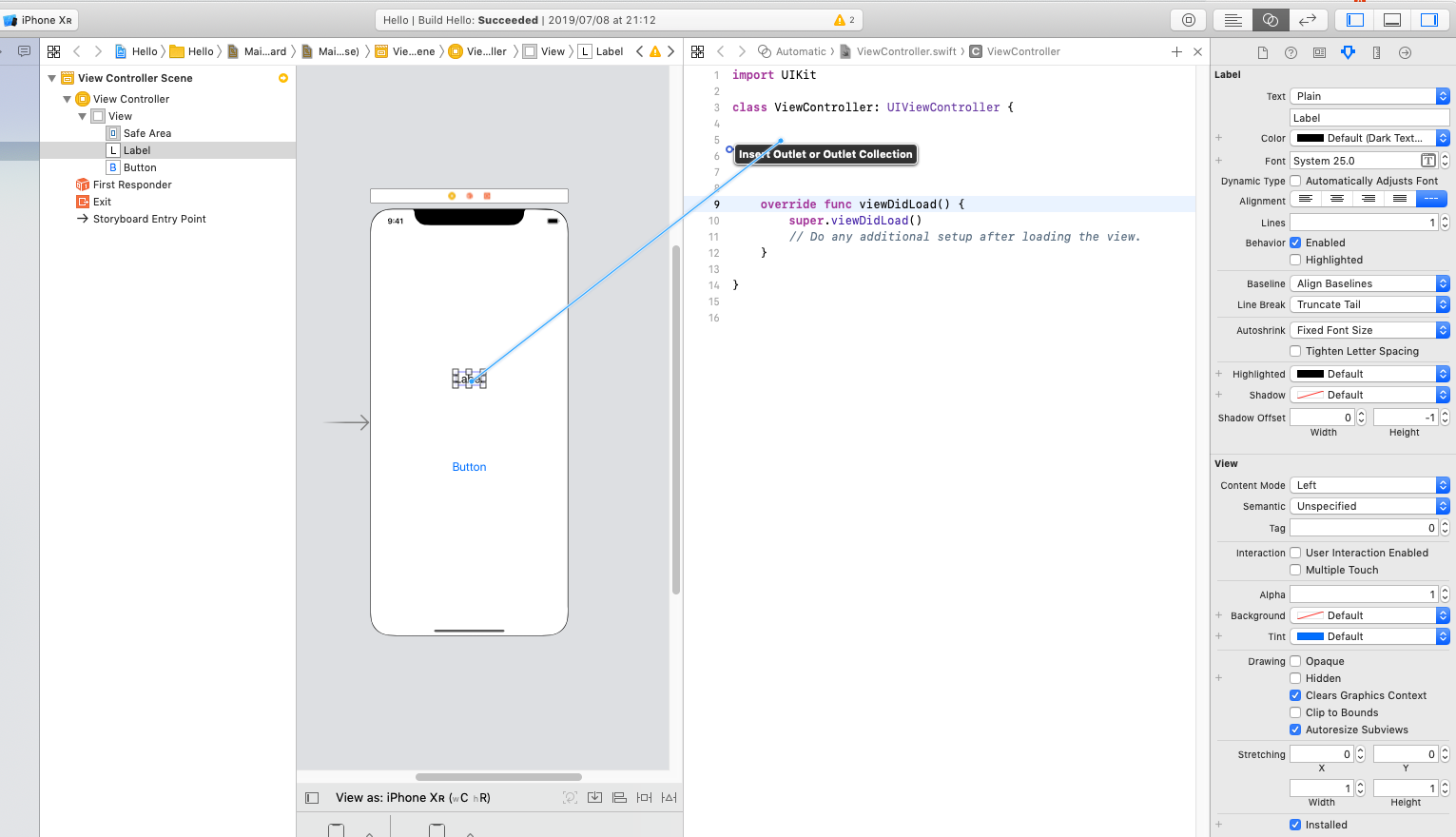
ストーリーボードにはラベルとボタンを配置しました。まずはラベルをコードと接続します。
Controlキーを押しながらラベルをコードに対してドラッグします。

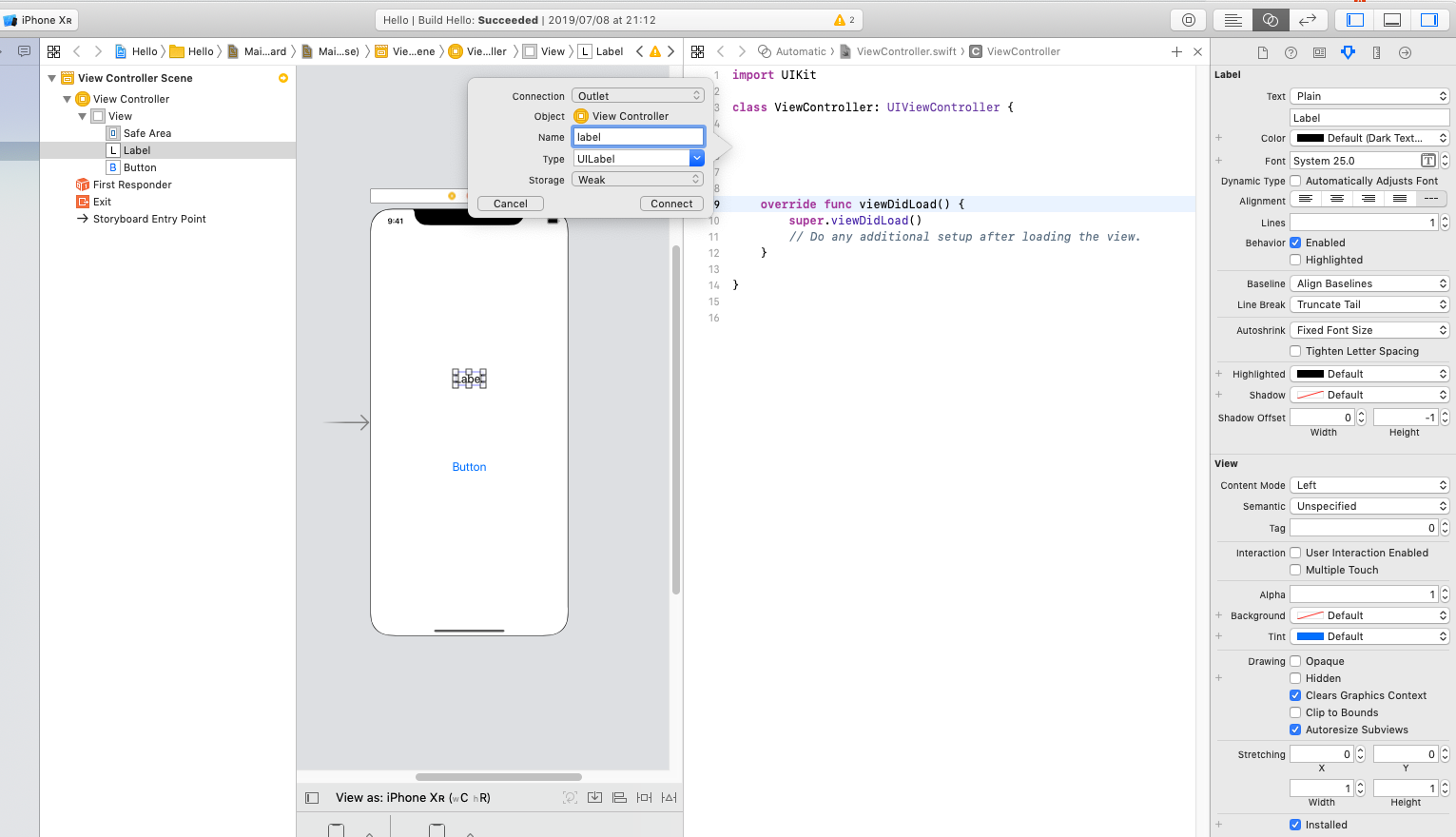
接続のタイプとしてOutletを選択し、名前をlabelとしました。

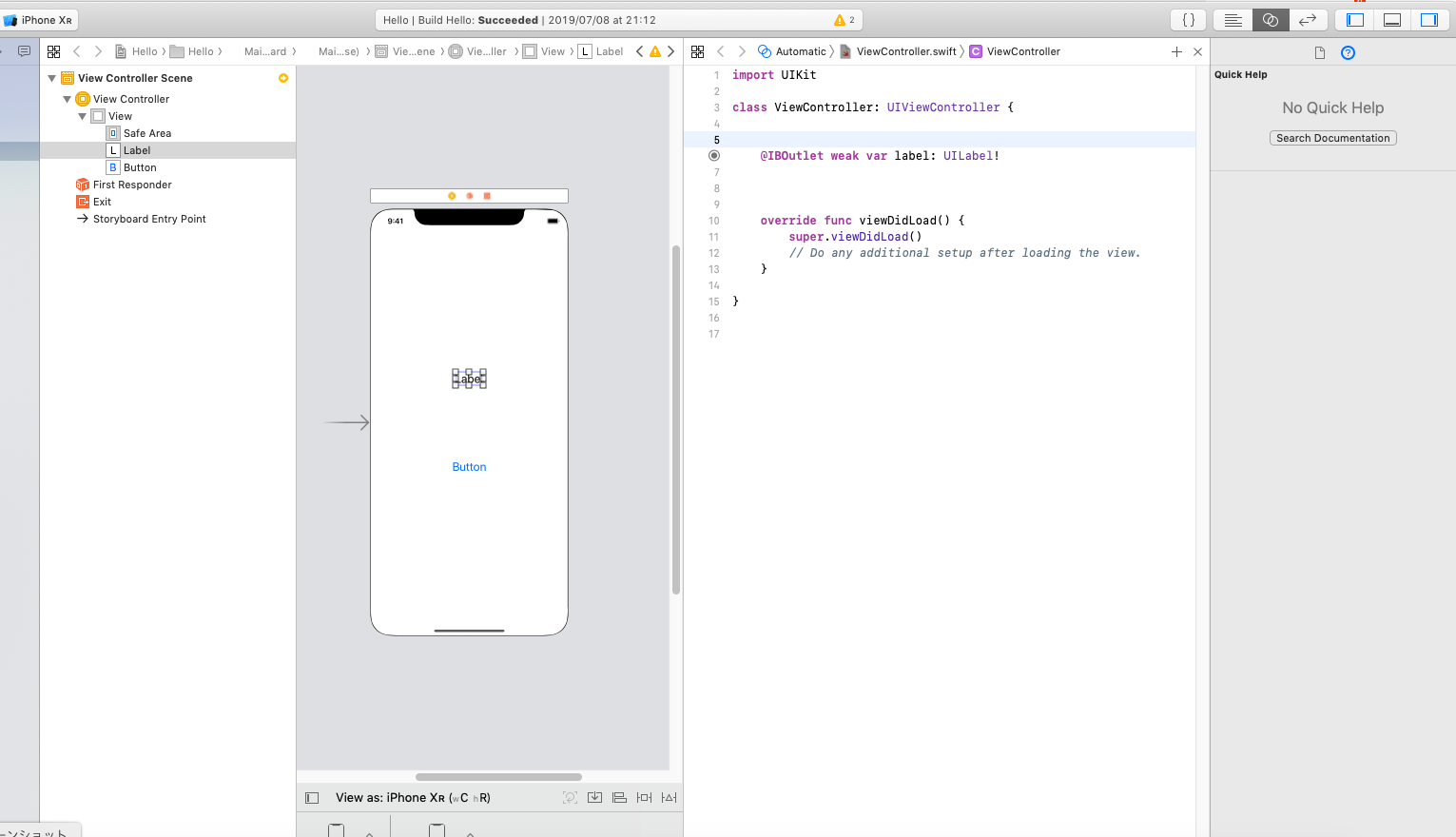
コードが挿入され、labelが参照できるようになります。

Action
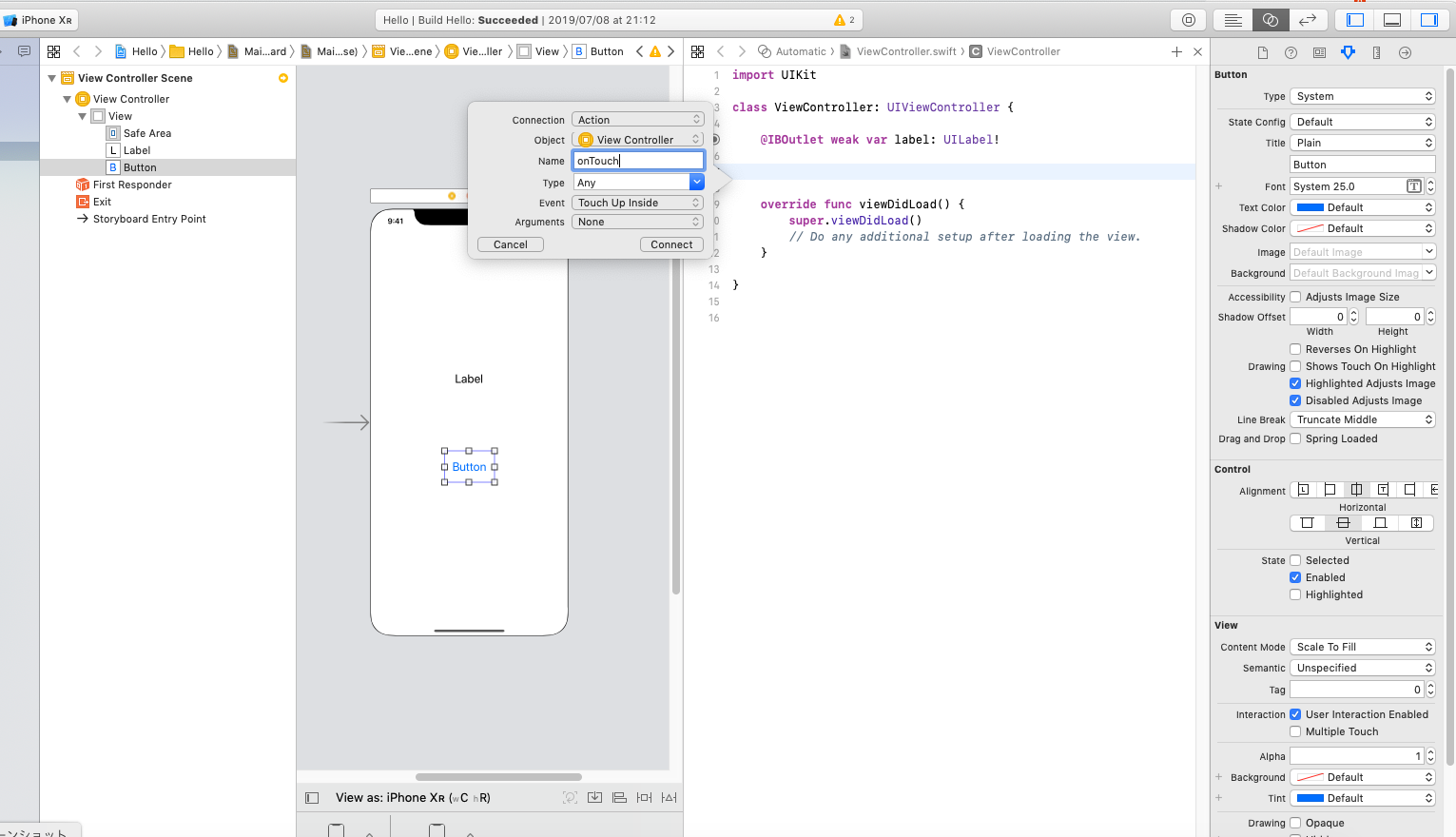
ButtonはActionとして接続します。
接続のタイプとしてActionを選択し、名前をonTouchとしました。

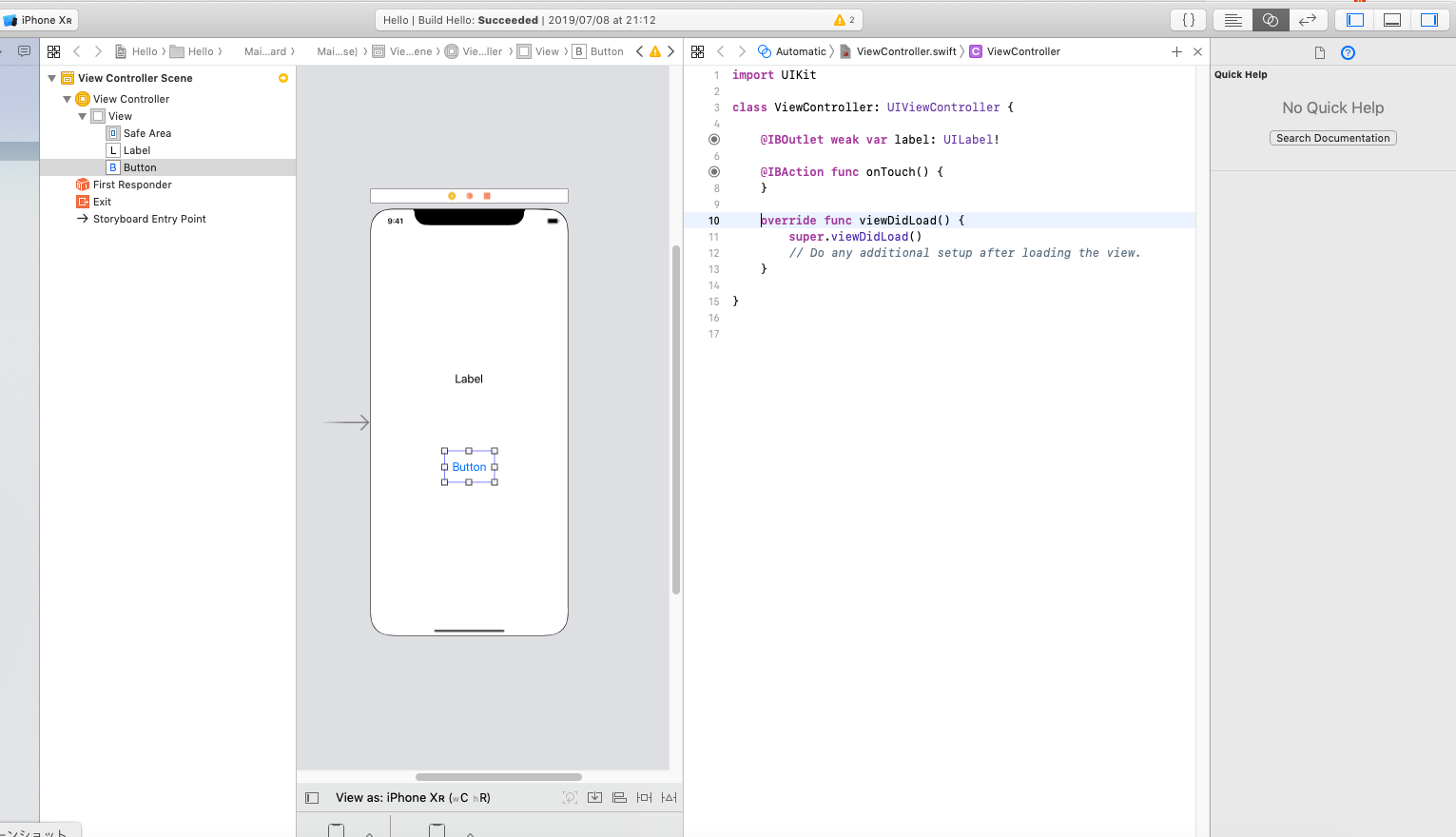
onTouchメソッドが挿入されました。ここにボタンを押した時の処理が追加できます。

今回はボタンを押したらラベルの内容を変更するのでonTouchメソッドの内容は次のようになります。
@IBAction func onTouch() {
label.text = "Hello"
}
実行
コードを実行し、ボタンを押すと次のようにHelloと表示されます。
